Bitly vs. 0CodeKit


URL shorteners have proven to be very handy tools for anyone who engages in sharing URLs. A URL shortener is an application that encodes or condenses a rather huge URL and provides the user with a small URL that can be managed easily. A long URL is entered into a URL shortening service, which assigns a new short URL that points to the original URL. Whenever a person clicks on this short link, the URL shortener quickly identifies the actual long URL related to that short URL in its database and redirects the person to the relevant web page. This process takes a few seconds, making the interaction easy for the user.
Bitly is a URL shortener tool that has been active in the market for over fifteen years. It helps users to shorten their web addresses, making it easier to share with others. Among the features it possesses, Bitly is relatively easy to use. Apart from shortening links, Bitly offers a special interface that allows users to track how their links perform, which is ideal for handling presence on the web.

Firstly, the user needs to access their existing account or register on Bitly. After logging in, the procedure of creating links begins with clicking the ‘Create new’ tab and then ‘Link’. Users can then copy and paste the long URL they would like to shorten into the marked space, and they can also input a name for easier identification in the future.
In case the users have their tracking parameters for the link, they are welcome to include them to track their campaign performance. Bitly offers some customization options, which include choosing a custom domain and/or the end of the link. Users then click on the button labelled ‘Create', and the new short link will be created and automatically inserted into the clipboard for sharing.

0CodeKit is an API-based interface that helps develop applications by relying on a low-code method. The platform is based on a subscription model and provides a set of tools and services that optimize the development process. This model guarantees users are always receiving support, getting updates, and are provided with maintenance, which creates a reliable and non-stressful development experience.

Users will have to first register to use the URL Shortener provided by 0CodeKit and get an API key. After getting the API key, there are many ways that the customer can engage with our services, and one of the most common methods is automation platforms. For those of you who are interested in knowing more about the automation platforms, you can read more here.
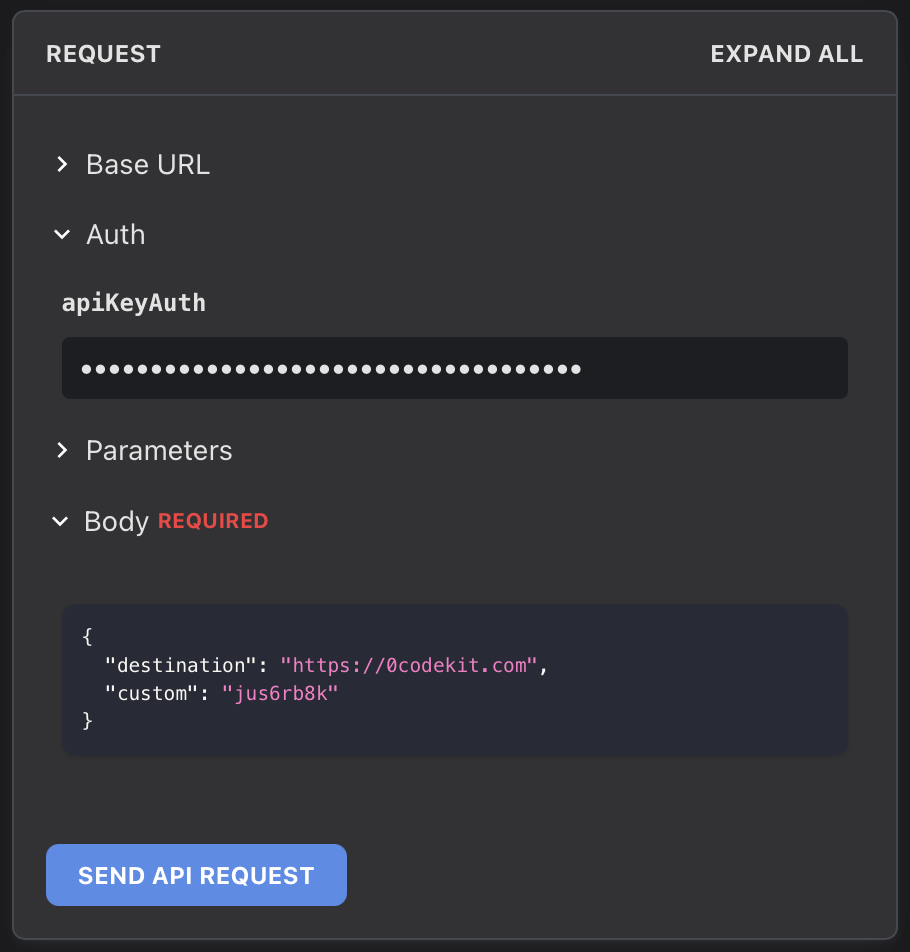
Users need to create a module and integrate it with 0CodeKit within the automation platform of their choice, a process that involves connection through an API key. After the integration, they will be able to discover several functionalities within the module, such as creating new shortened URLs, listing existing URLs, deleting certain URLs, and modifying them. Concerning the creation of a shortened URL, the users will be required to enter the original URL and a custom identifier if they so wish. If they don't want to include a custom identifier, 0CodeKit will create an 8-character identifier for them.