New UI Improvements


We're committed to continuing to improve and making our features more accessible and user-friendly for our users. For these same reasons, we have made some improvements in our user interface (UI) to make your 0CodeKit experience better. These are the changes in our UI:
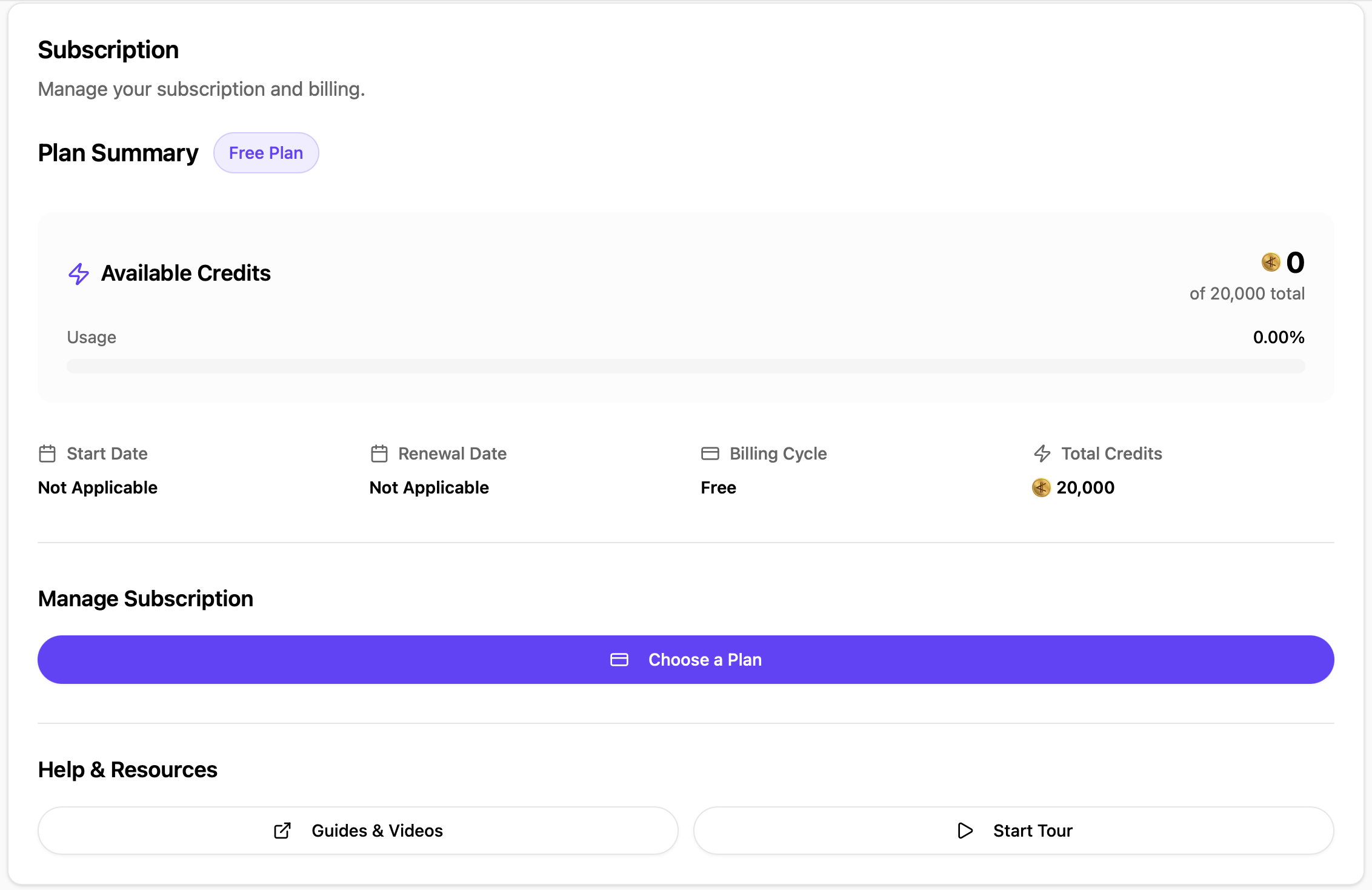
On the main page of our user interface, we can now find useful information about our plan, such as which plan we are on, how many credits we have left, the start date of the plan, the renewal date, and the interval. In addition, there's a "Get Your Subscription" button for those users who want to change from the free plan to a paid plan. Finally, there's a second button, "Guides & Videos", that will take us to our "Get Started" page, where you can find some guides and YouTube tutorials to get started with 0CodeKit.

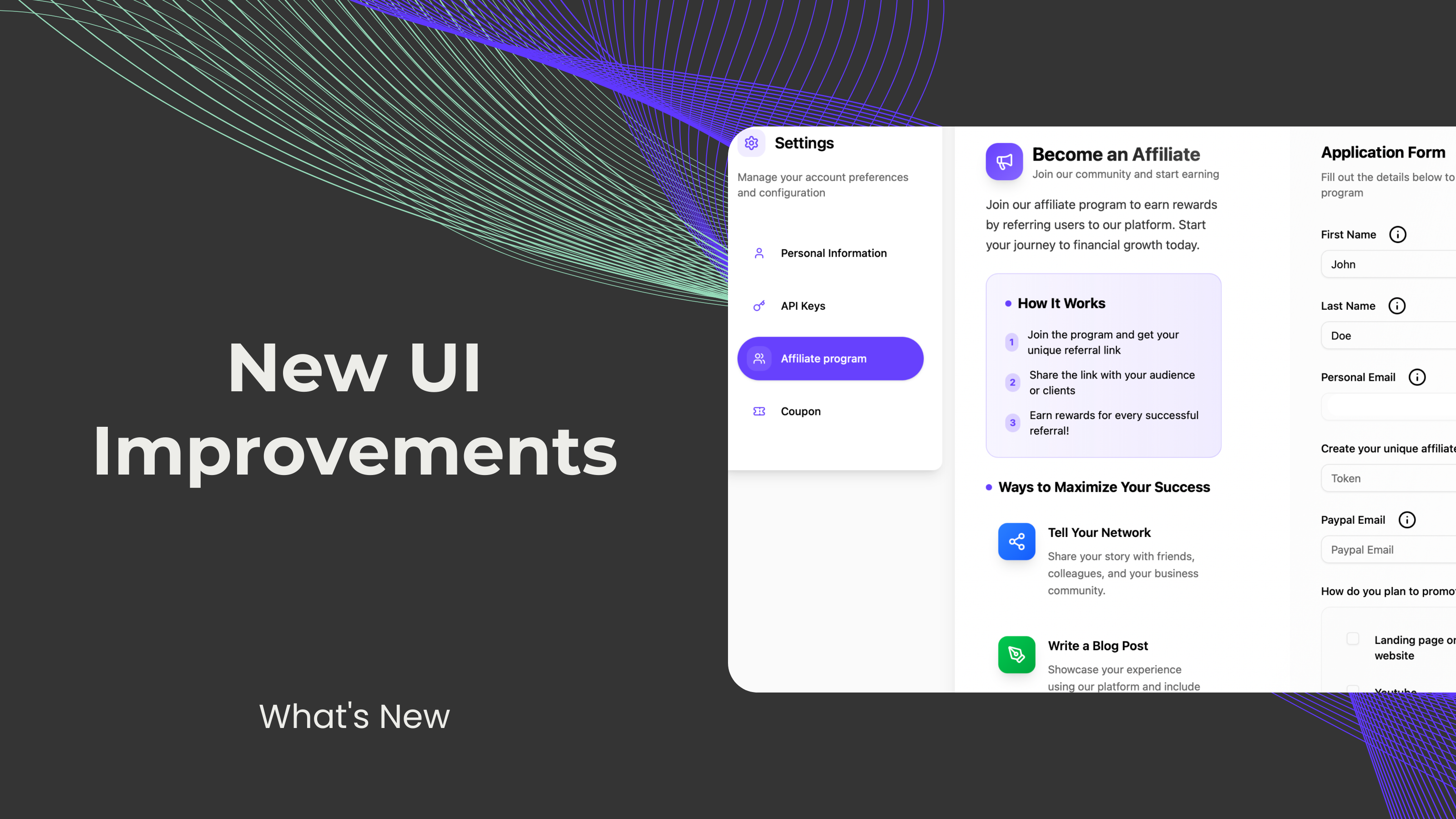
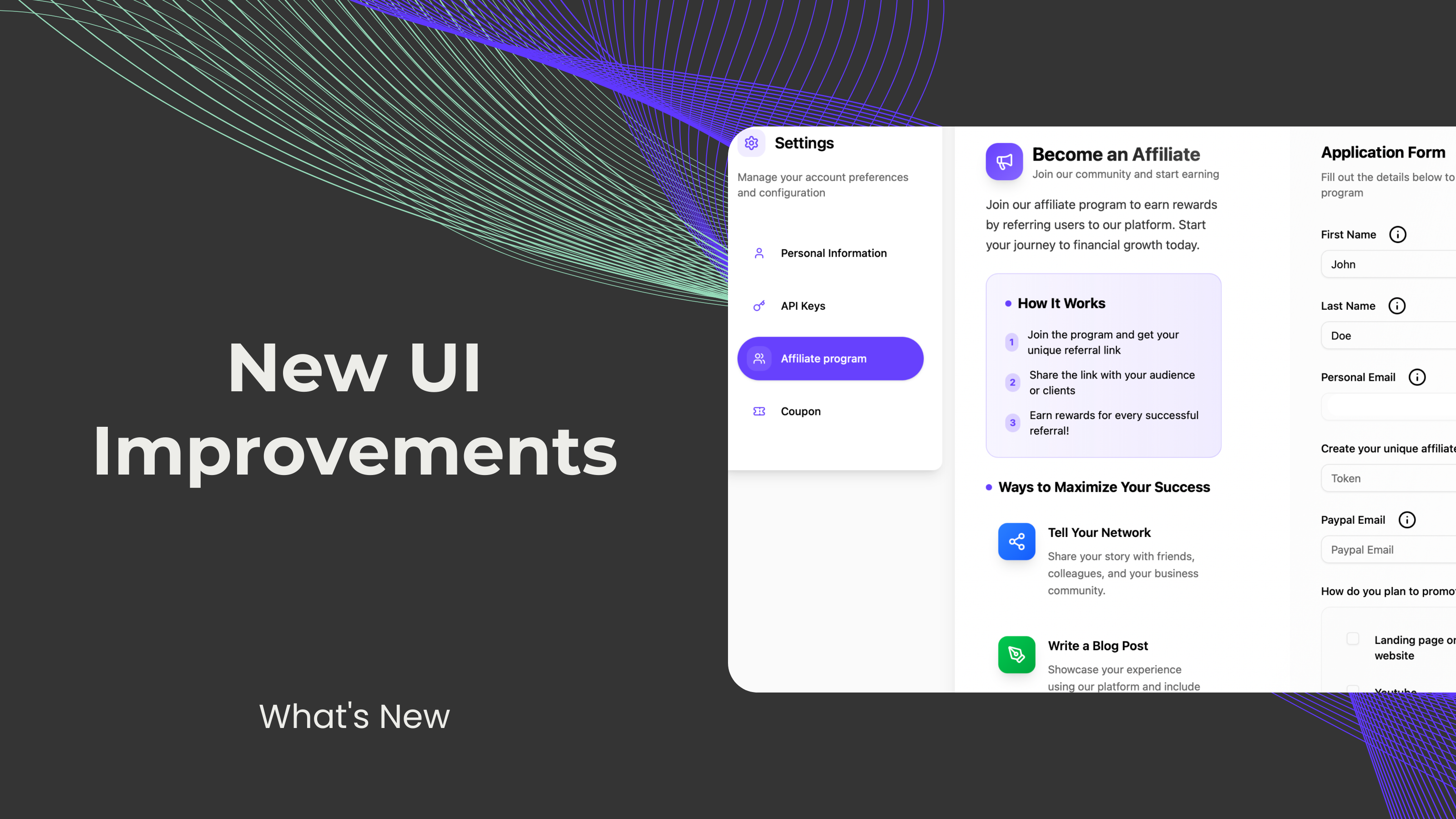
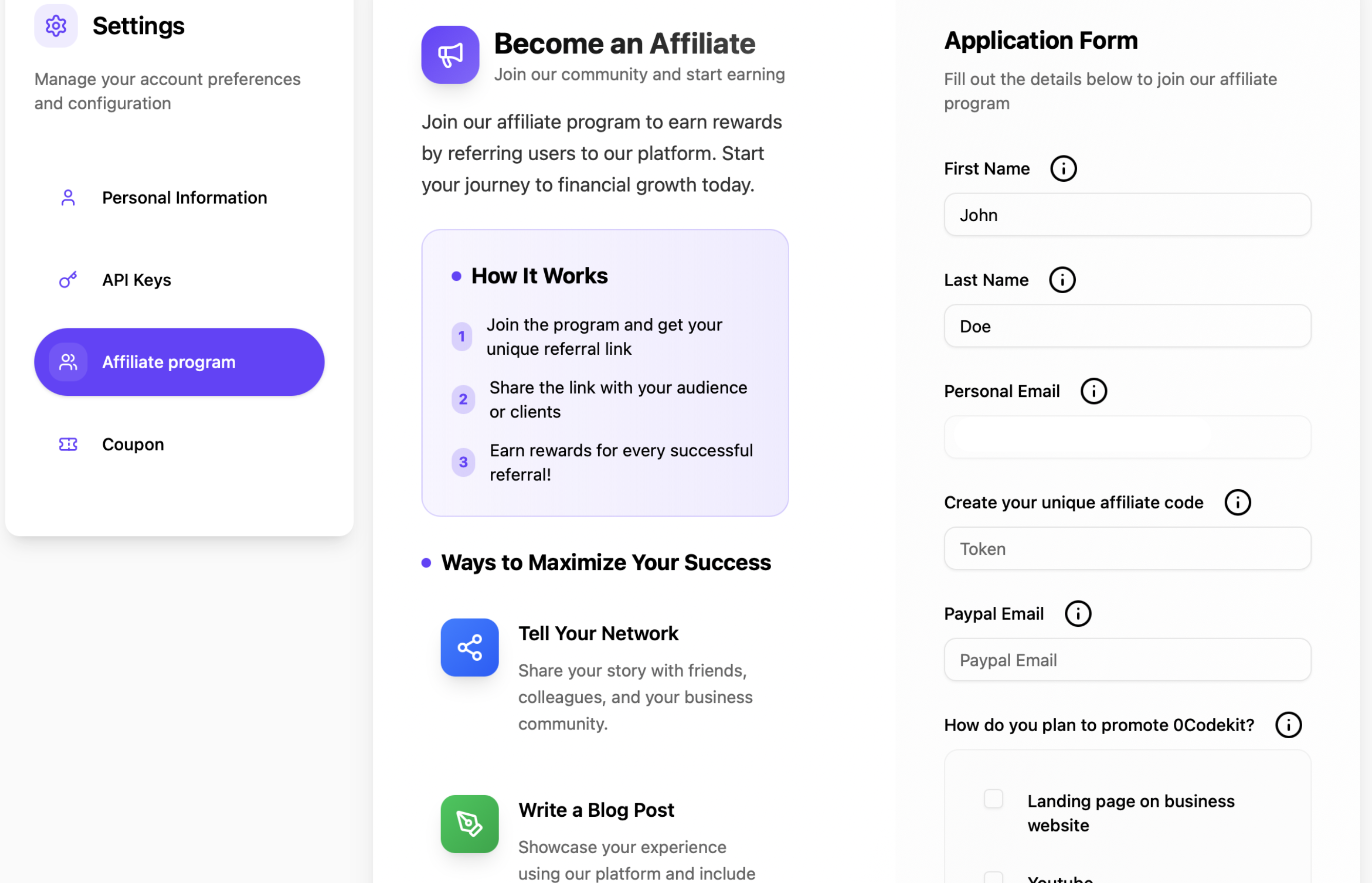
We recently announced our affiliate program for those users who want to earn a commission by sharing 0CodeKit with their network. That said, we have added an "Affiliate" button to the menu bar, or it can also be found by clicking on the profile icon, going to the settings, and clicking on "Affiliate program".
Once there, we will have to fill out a form, where we'll be asked to enter our full name, personal email address, to create a unique affiliate code, our PayPal email (for 0CodeKit to send the respective commission), the platforms where we plan to promote 0CodeKit, the interests of our audiences, and tell 0CodeKit where did you hear from this affiliate program.

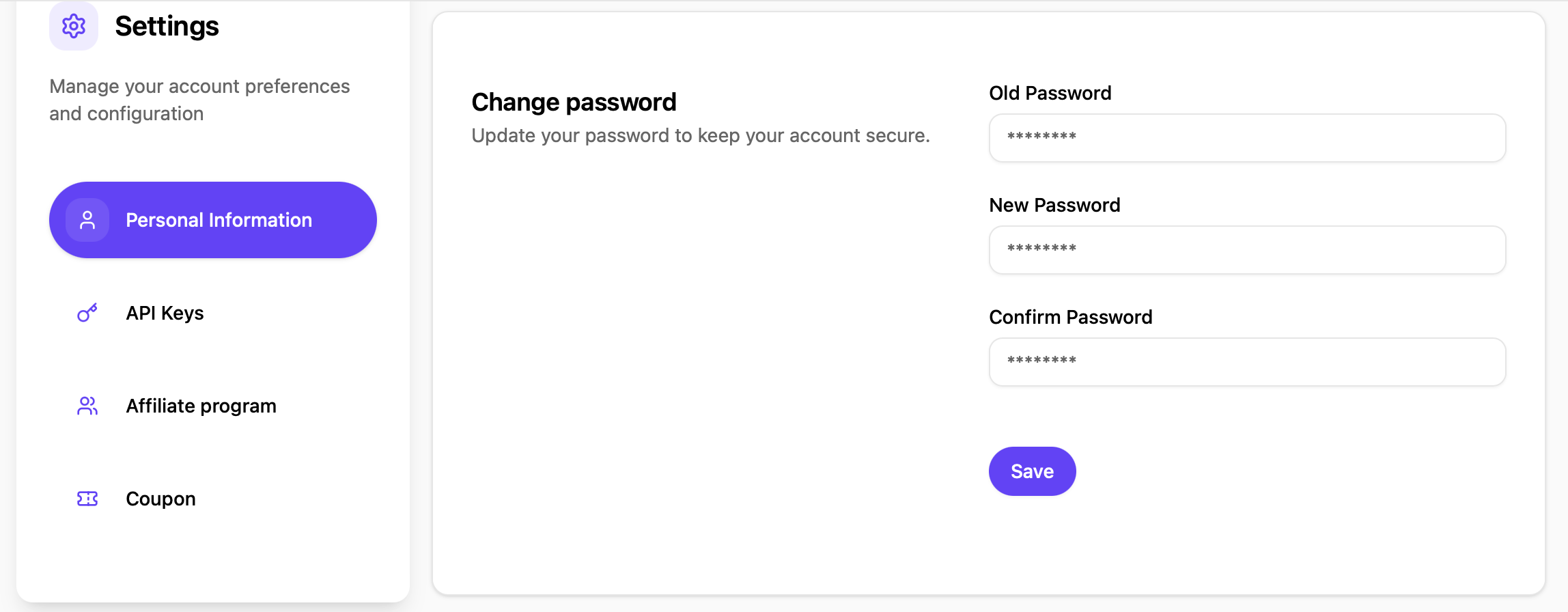
Amazing news! 0CodeKit users won't have to ask the 0CodeKit team to help them change their password. It can be found by clicking on the profile icon, going to the settings, and clicking on "Personal information". Here, we would only need to enter our old password, the new one, and confirm the new password.

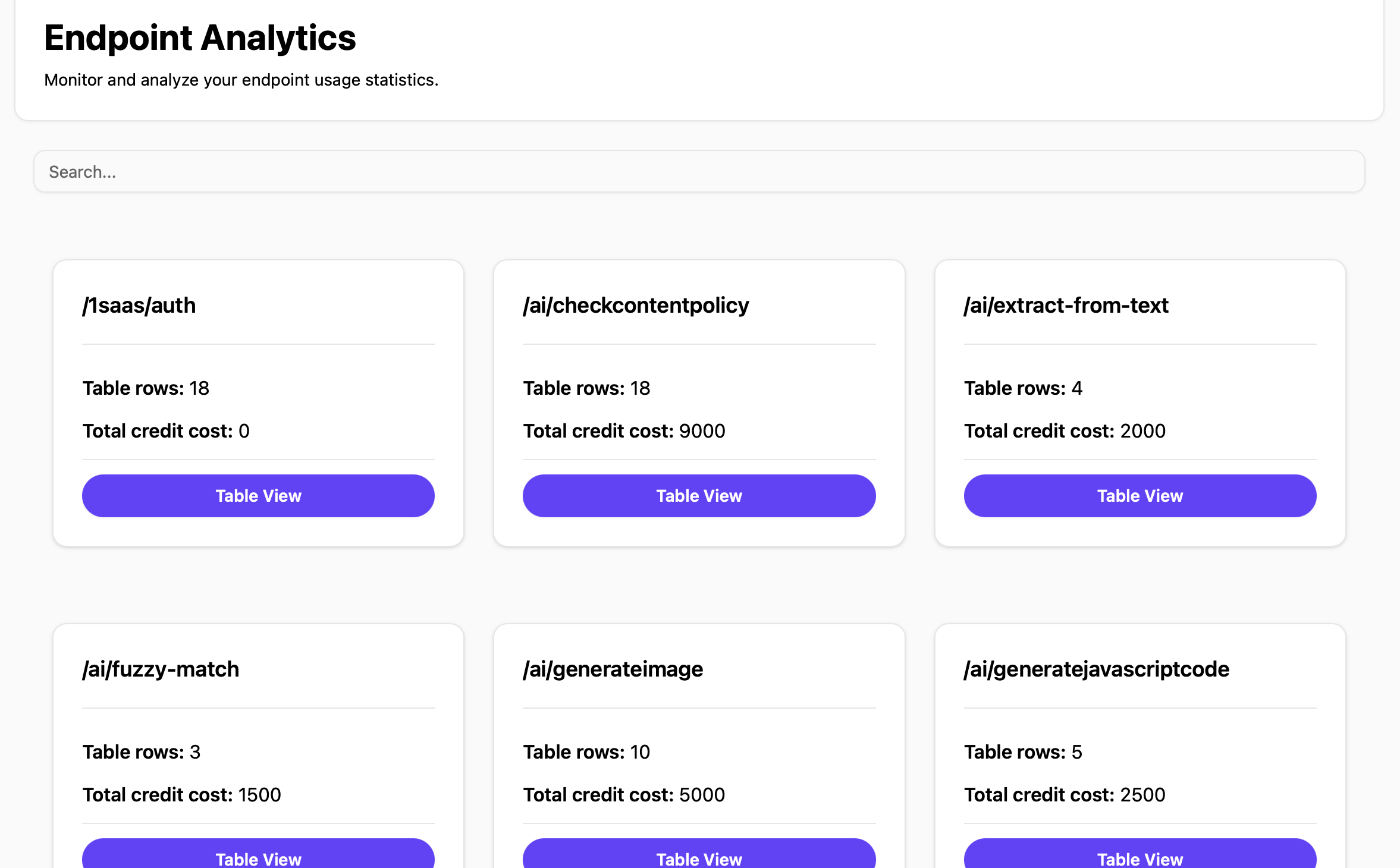
Finally, we have changed the appearance of our usage table to be a bit more practical. It now shows the endpoint that has been used (for example: ai/pictureobjectrecognition), how many times it has been used (table rows: 2), and how many credits has consumed based on how many times was the endpoint used (ai/pictureobjectrecognition has been used twice x credit cost of /ai/pictureobject recognition [500] = 1,000 total credit cost).