Custom Code Execution Tutorial


Our code endpoints are amazing tools that let users write and run custom code in programming languages, like JavaScript and Python. This code is executed in a controlled environment and can be integrated into automation platforms like Make, Zapier, and n8n.
But do you know how to use our code executors? If you don't, do not worry! With 0CodeKit, you don't need to be an expert in coding to be able to use our code endpoints. In this blog, we'll explain how to set up these endpoints on Make.
First, we need to sign up or log in to Make and create a scenario. Then, we have to click on the module, choose 0CodeKit, and look for either the Execute JavaScript Code endpoint or the Execute Python Code endpoint. Later, the module will ask you to create a connection between Make and 0CodeKit. Therefore, you'll need to provide your 0CodeKit API key to proceed. You can find your API key by logging into 0CodeKit and going to your user dashboard.
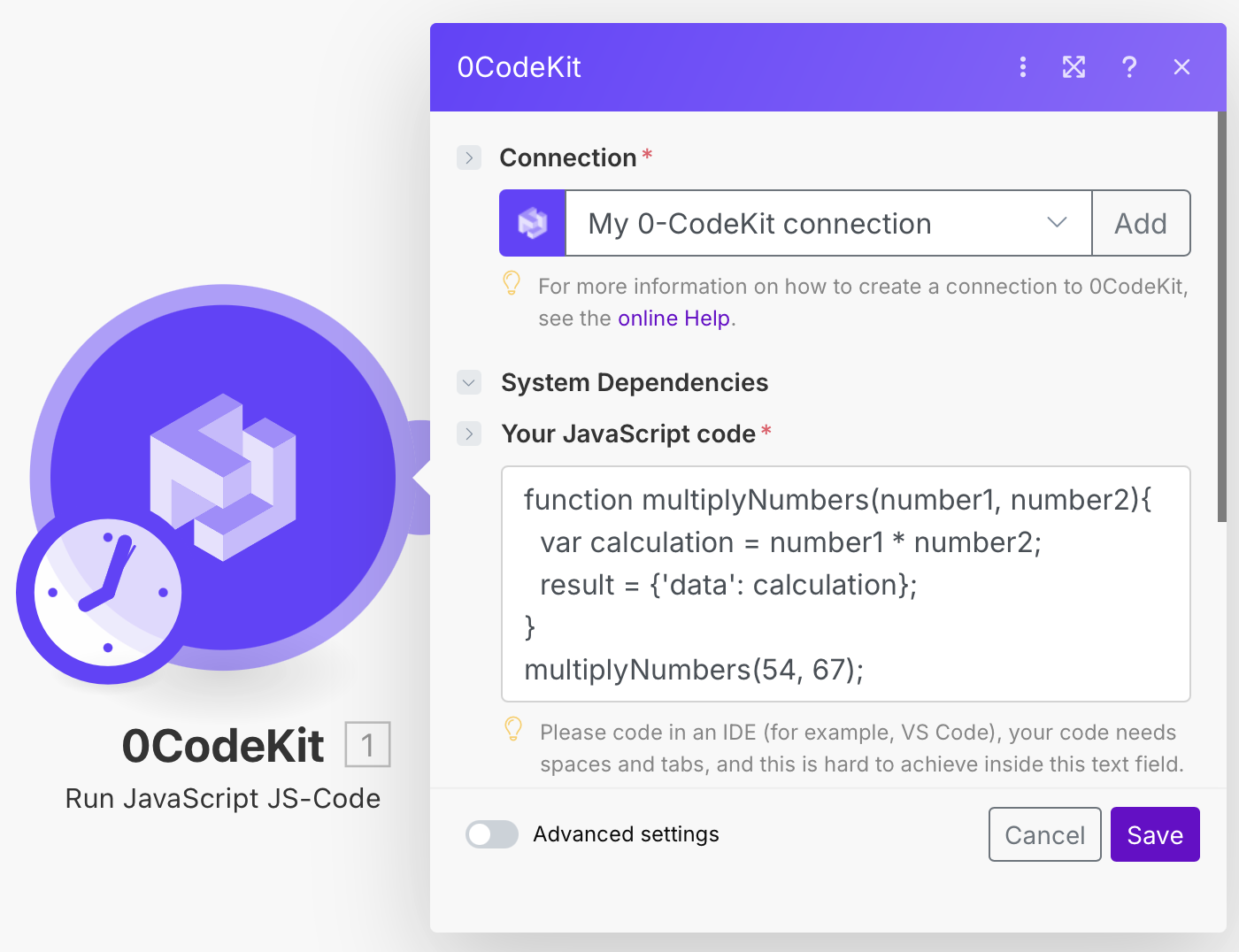
The next step is to enter your custom code into the module. You can pass your code through our code editor just to make sure that everything is correct. Once entered, you can click on "OK" and then on "Run once". Finally, our API will process the request, and it will return the result, which you can download.

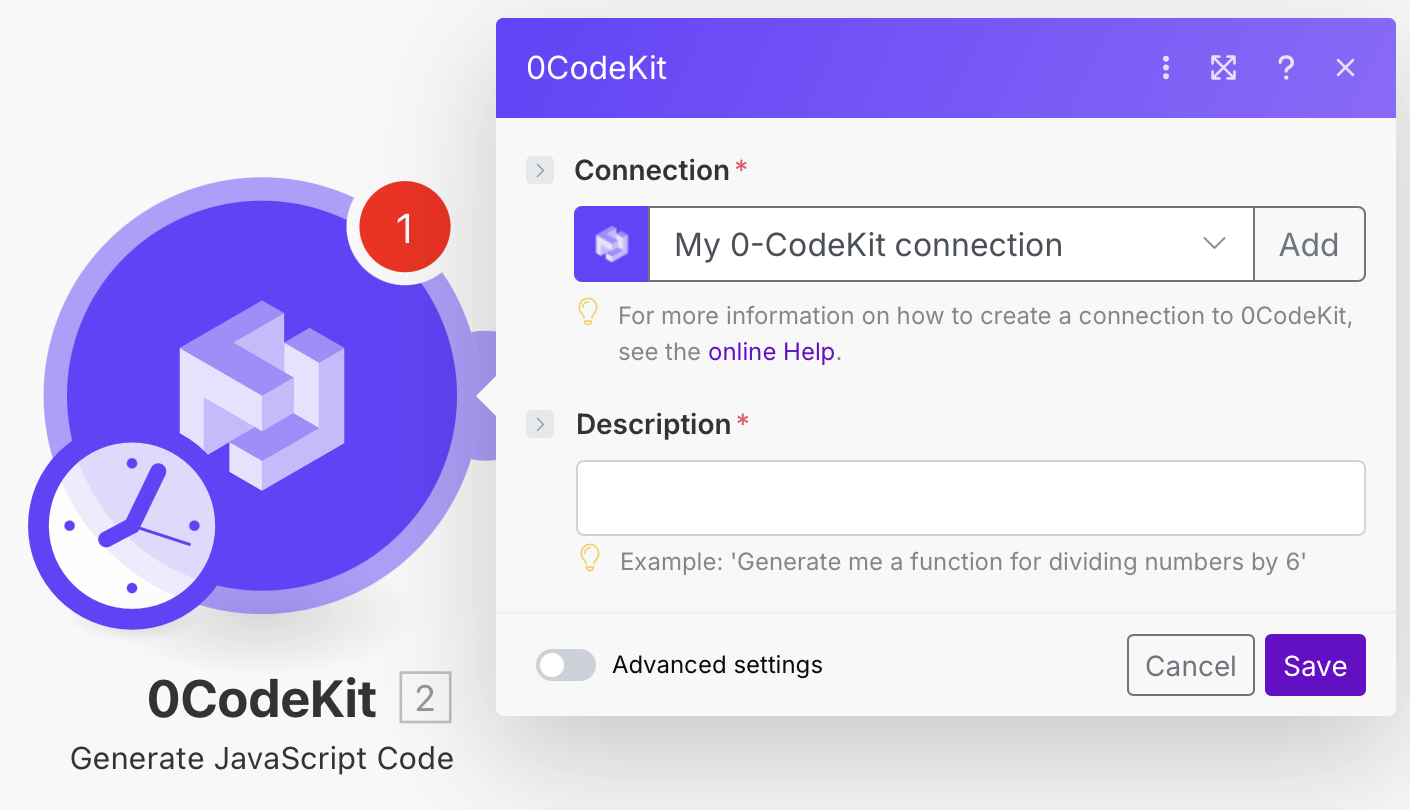
Note: If you don't know how to write code, we have two AI endpoints that could do that for you. Both endpoints, Generate JavaScript code and Generate Python code, use AI to write code based on any prompt you give it. In other words, you just have to provide a description that details what you want the code to do.

Our code endpoints can be useful tools for your daily tasks. And now, you know how to use them! Here's some inspiration: