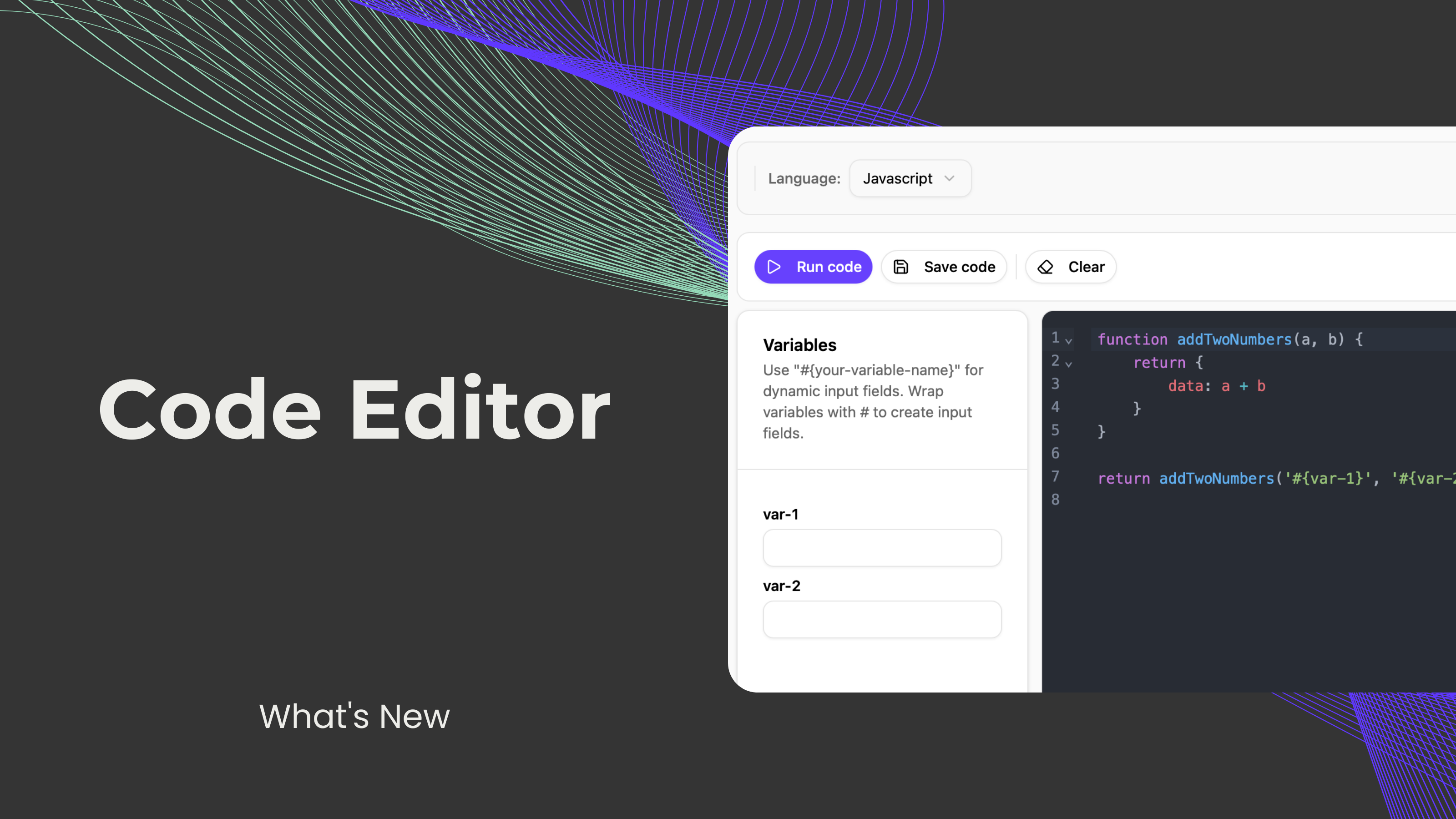
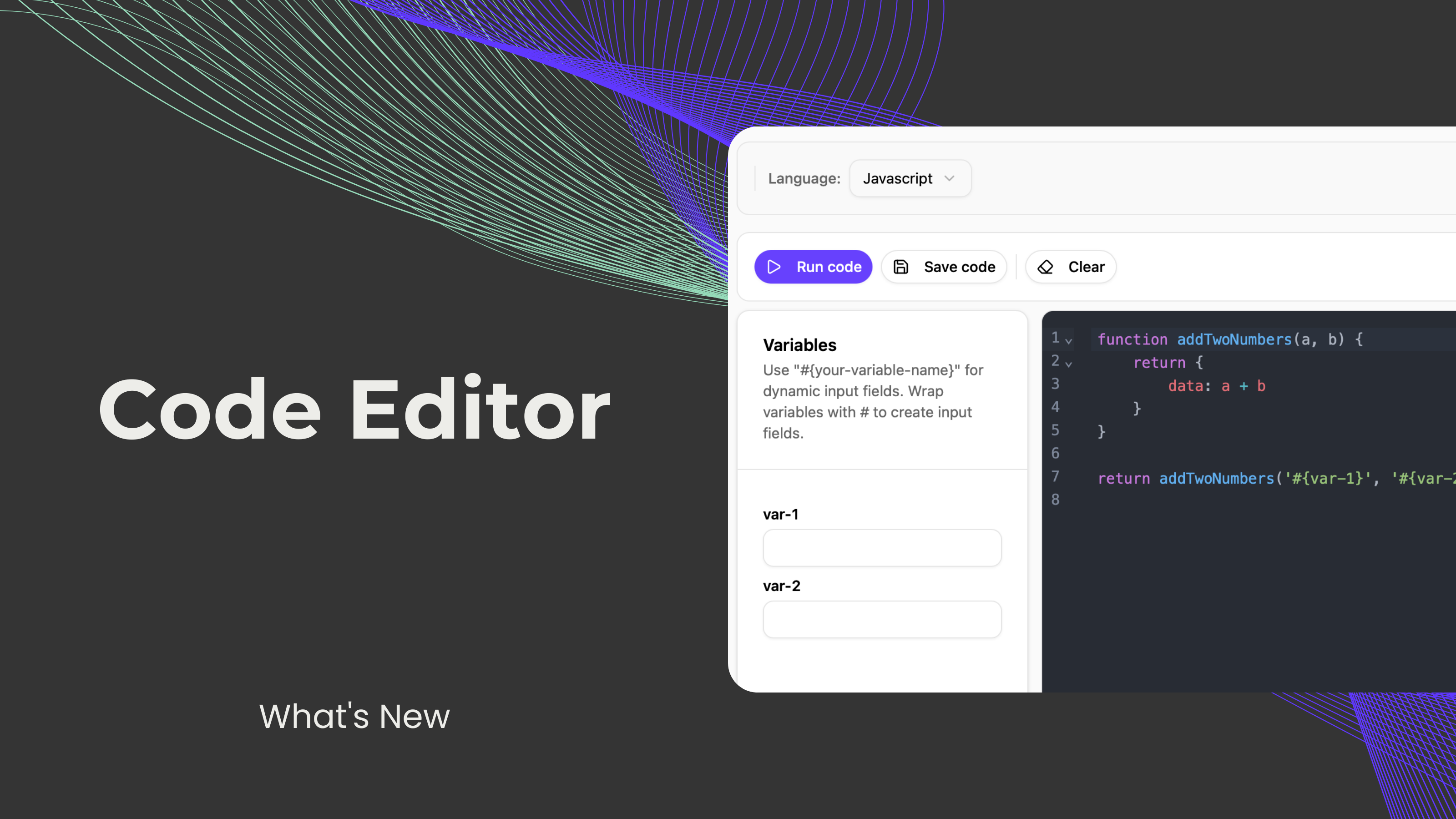
Code Editor


Executing JavaScript code in Make, Zapier, or n8n is indeed useful, but the current input method causes many drawbacks, such as a poor user experience and a lack of error validation. The problem of finding exactly where in the code developers were making mistakes was typically faced. Now, you can say goodbye to the old days, where you had to just write in plain text boxes that lacked formatting, line numbers, and convenient coloring of keywords and variables.
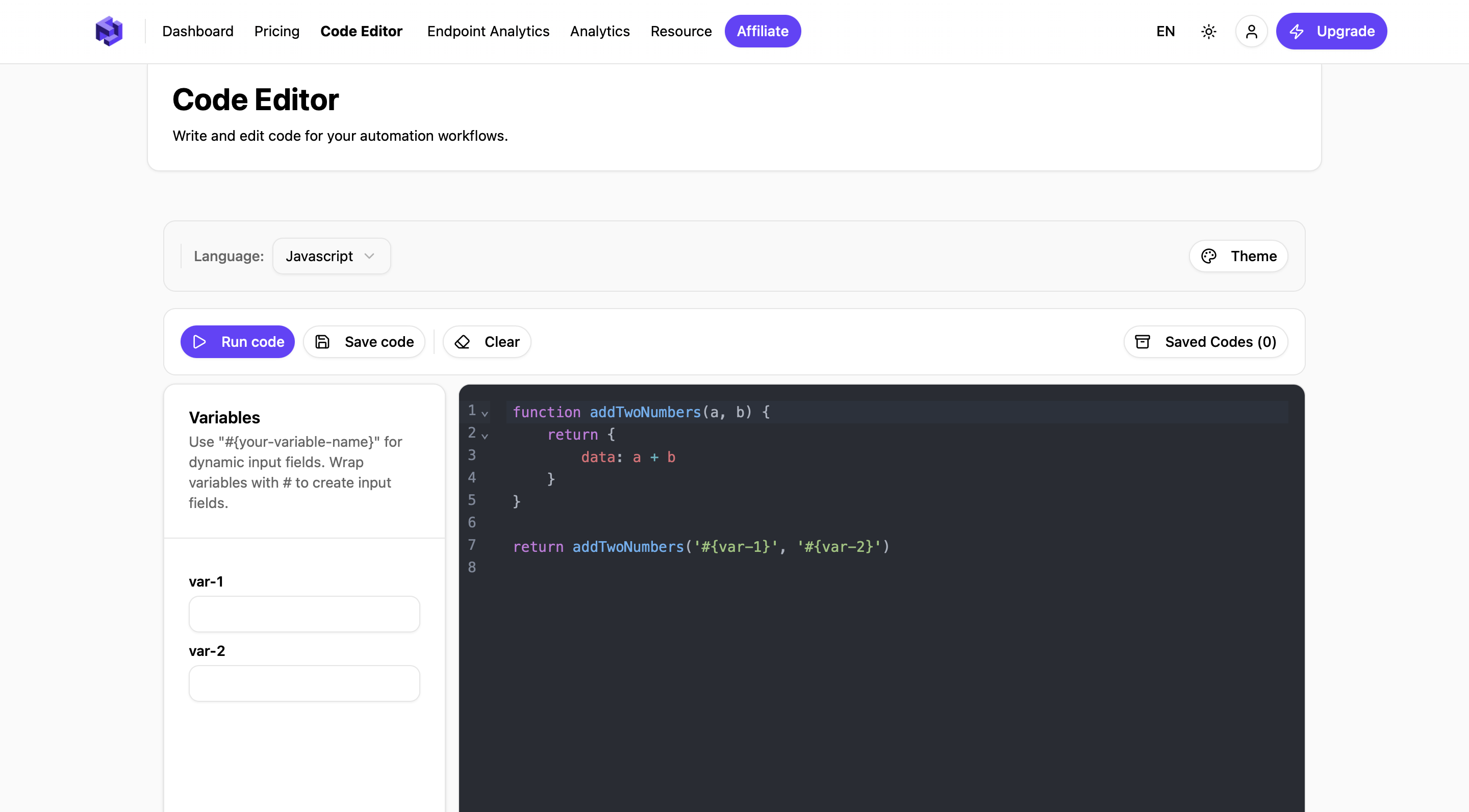
Here comes the new integrated 0CodeKit code editor. Now, the users of 0CodeKit are privileged to have a code editor with syntax highlighting, variable colorization, and error detection. Such simplification of syntax not only improves readability but also enables ease of writing, reading, and coding. You no longer must strain your eyes while reading monotonous text boxes; the code comes to life with vibrant colors and clear differentiations.
That's not all! 0CodeKit enhances this approach further with an AI application for coding. The artificial intelligence embedded in 0CodeKit allows you to understand the outlined functionality better and to write scripts faster and easier than they would be without such support. Even the least skilled programmer can now write and generate their own JavaScript code without any difficulties right inside their development environment.

No more manual copying and pasting! With your 0CodeKit user and API key, Make, Zapier, and n8n can now extract your JavaScript code without any problems and put it at your disposal at any time. As soon as your script is ready, simply save it by clicking the save button within 0CodeKit. Finally, link your code with the new "Run JS Script hosted on 0CodeKit" module. That easy!
