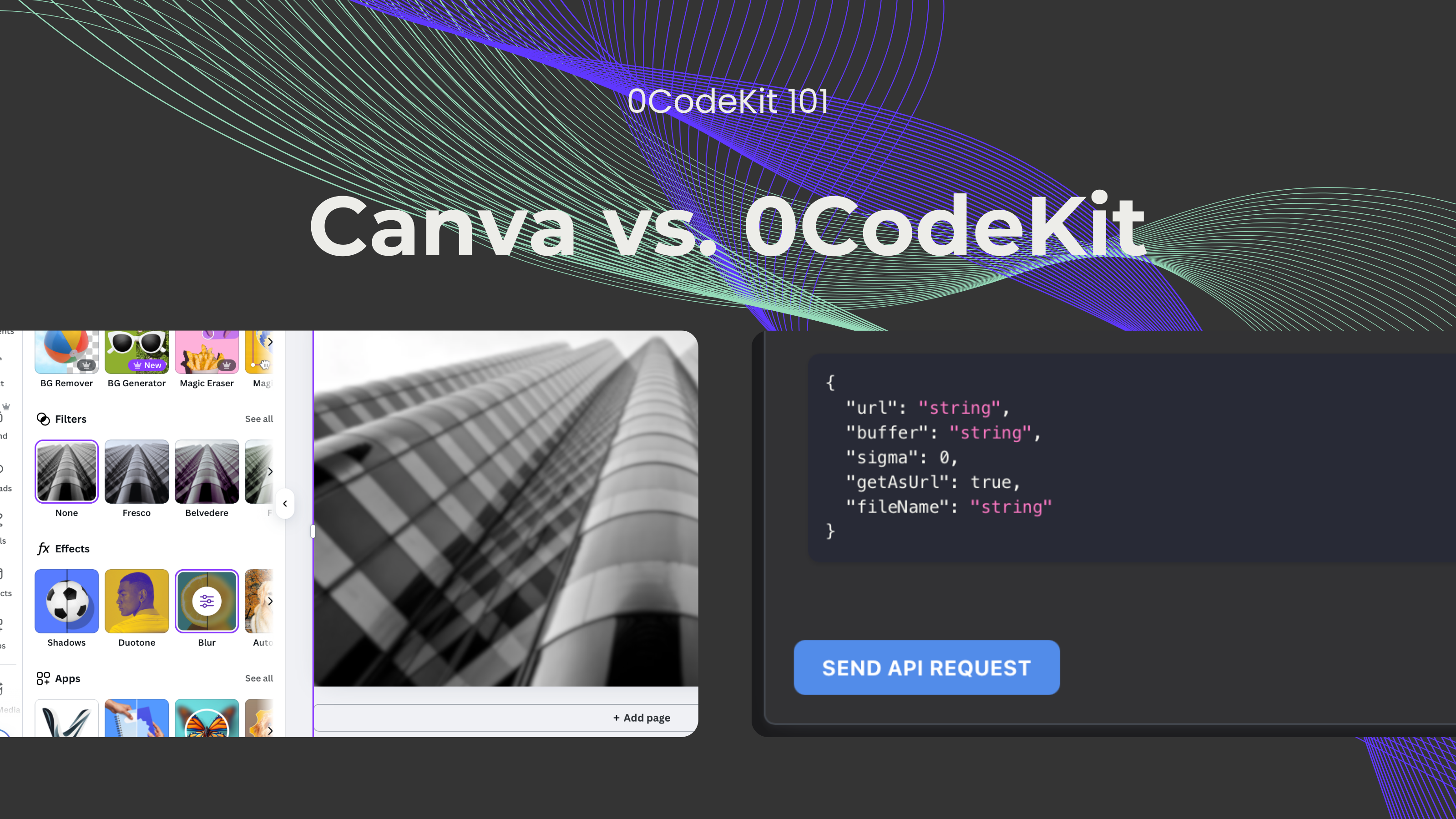
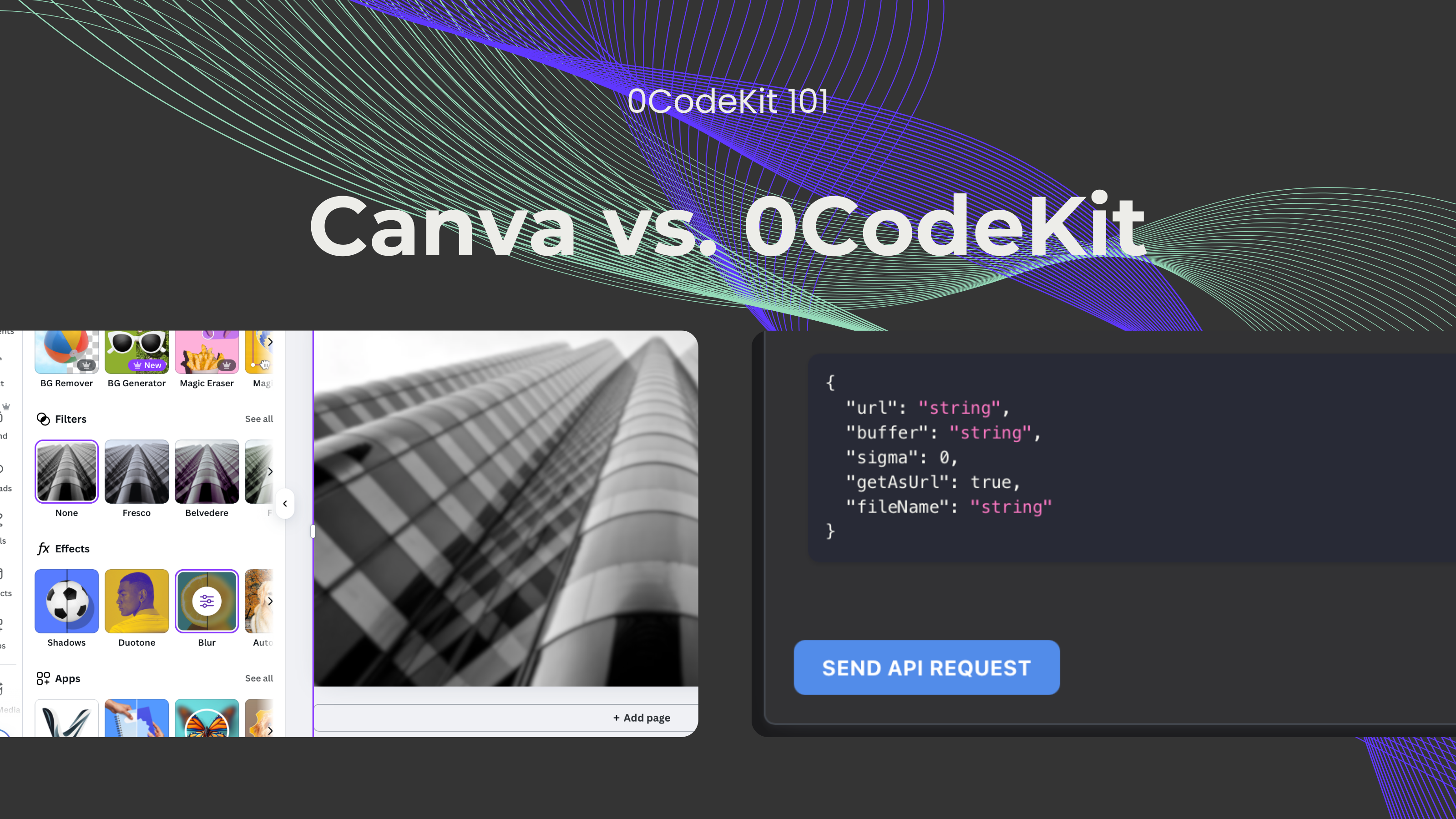
Canva vs. 0CodeKit


Image editing is an art. Why? Art can be defined as "a visual object or experience consciously created through an expression of skill and imagination". Therefore, by using imagination and creativity and manipulating images with a clear goal in mind, we're able to create unique images. This involves a whole process since there are many ways and tools to modify or improve images: cropping, resizing, retouching, adding filters, and much more.
Nowadays, thousands of apps and platforms make these tools available. But today, we would like to focus on Canva – a platform that has revolutionized digital graphic design by making it so user-friendly that anyone can design anything.
Canva is an Australian software company founded in January 2013 by Melanie Perkins, Cameron Adams, and Cliff Obrecht. Ever since, Canva's user base has grown rapidly, reaching 170 million users in 2024. But why? What makes Canva so special? It's because users can design anything: presentations, thumbnails, banners, social media posts, flashcards, videos, and even websites.
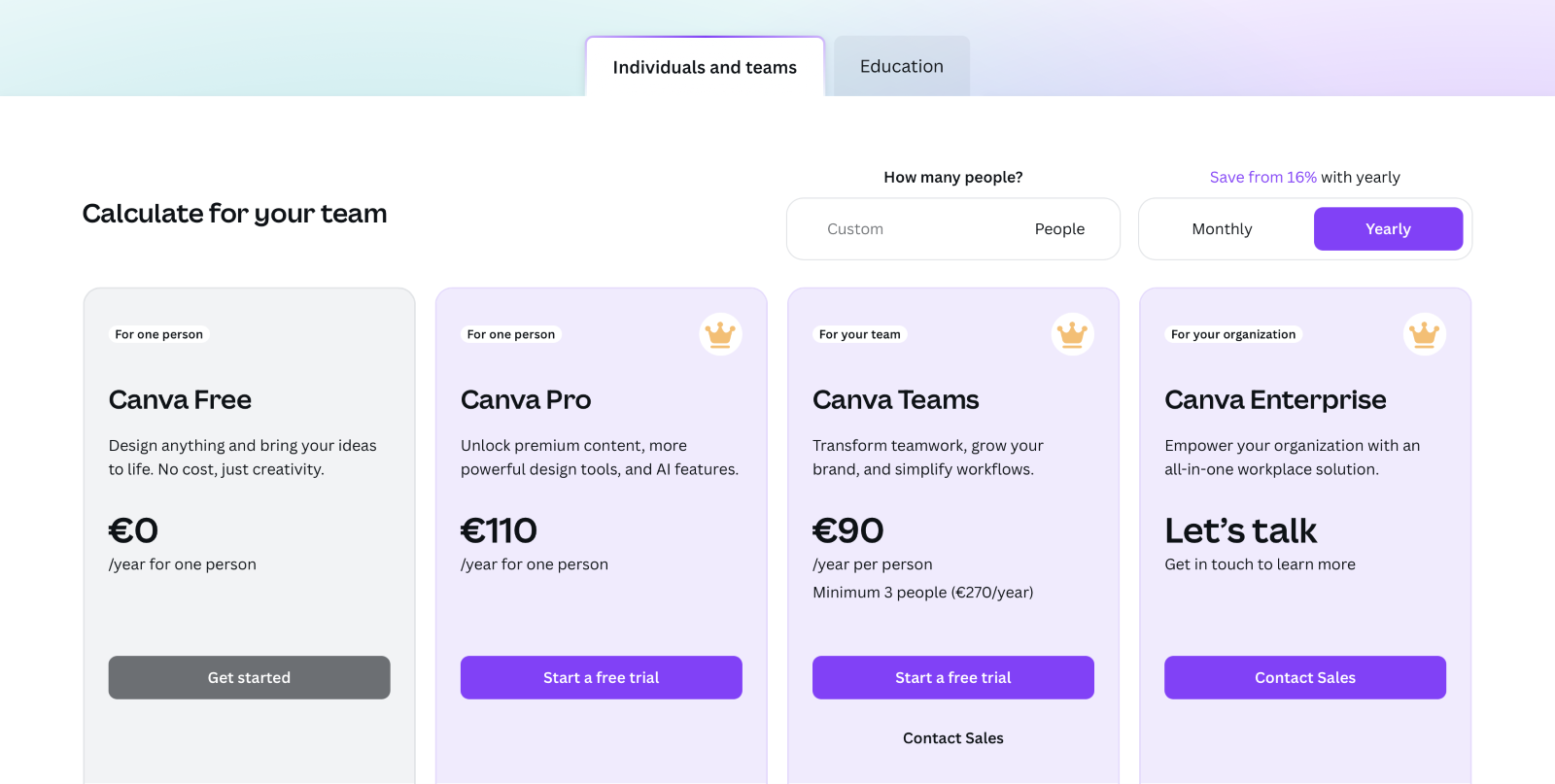
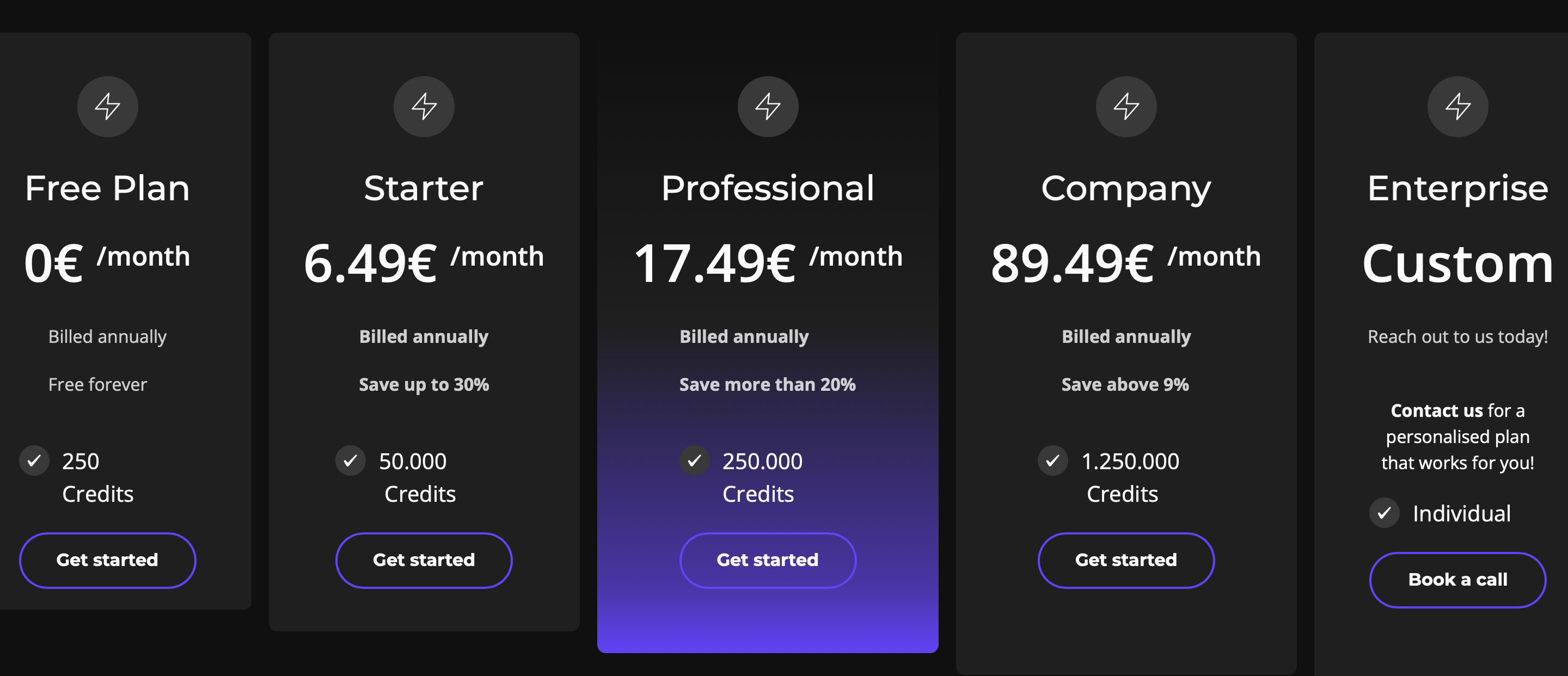
Importantly, Canva offers several pricing plans that target individuals, teams, businesses, and even the education sector. Both businesses and the education sector have the option to customise their plan depending on their needs with the Canva Enterprise or Canva for Campus plans.

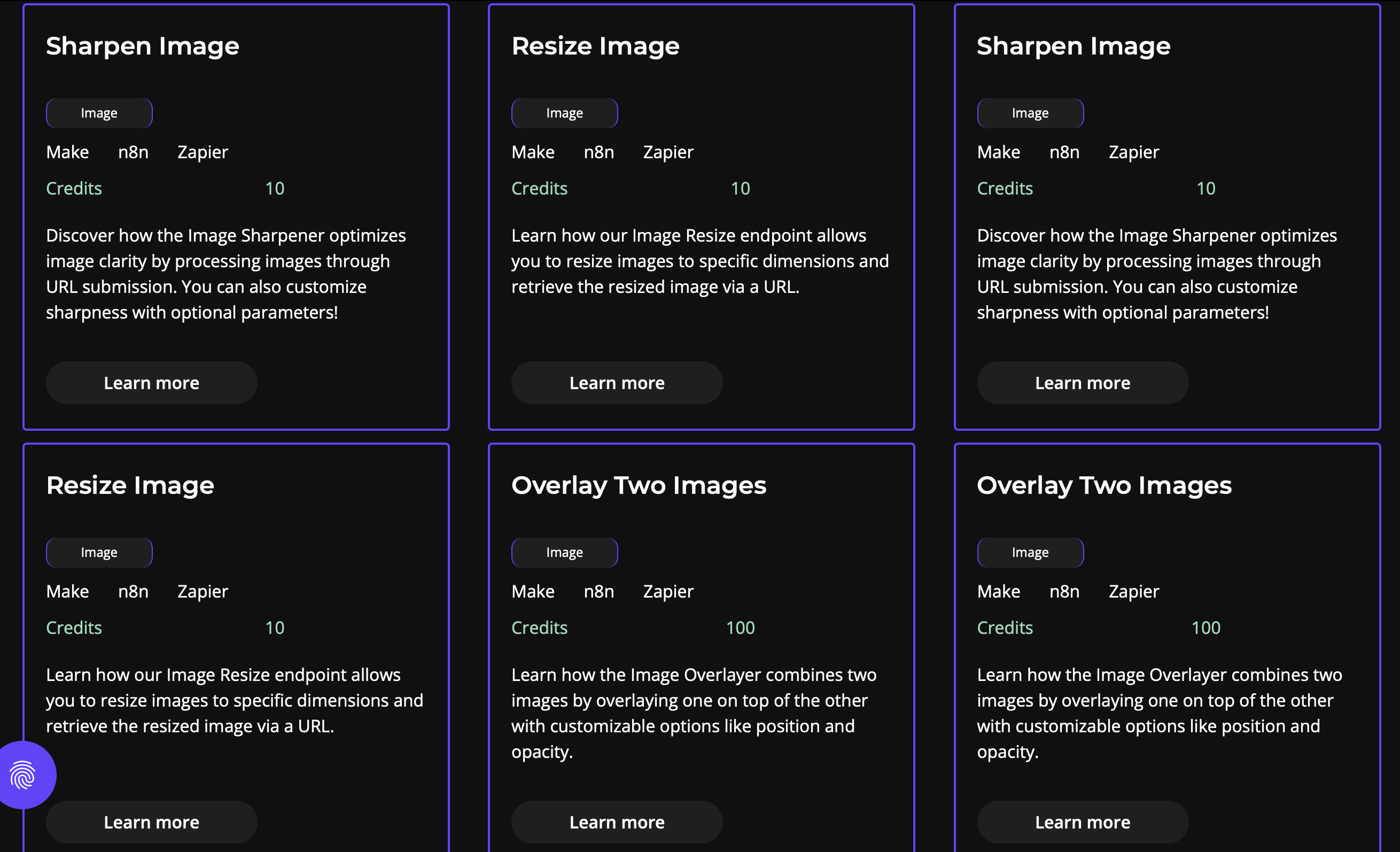
On the other hand, there's 0CodeKit that has developed a general-purpose API with over 140 endpoints. To be precise, 13 of these endpoints are aimed at image editing. We know that these may seem like little features, but what makes 0CodeKit stand out is that users can integrate them with other endpoints or platforms.
0CodeKit offers a free plan with limited access, perfect for testing and trying out the features. Then, 3 paid plans that are perfect for individuals, small, and mid-size teams. We now have a new paid plan, the Enterprise plan, that can be customized to meet the needs, demands, and size of any enterprise.

Both Canva and 0CodeKit have similar features to edit or alter images. Here's an overview of these features:


Canva and 0CodeKit also have their features.
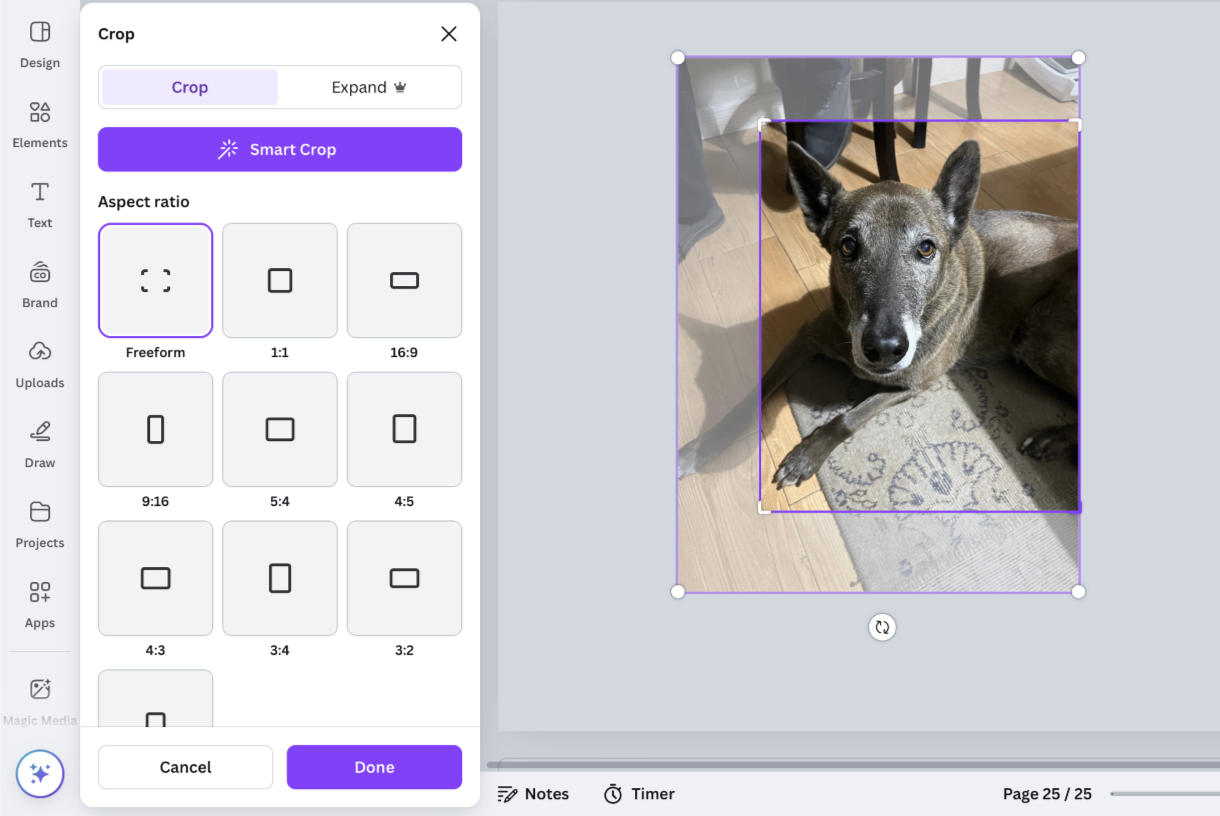
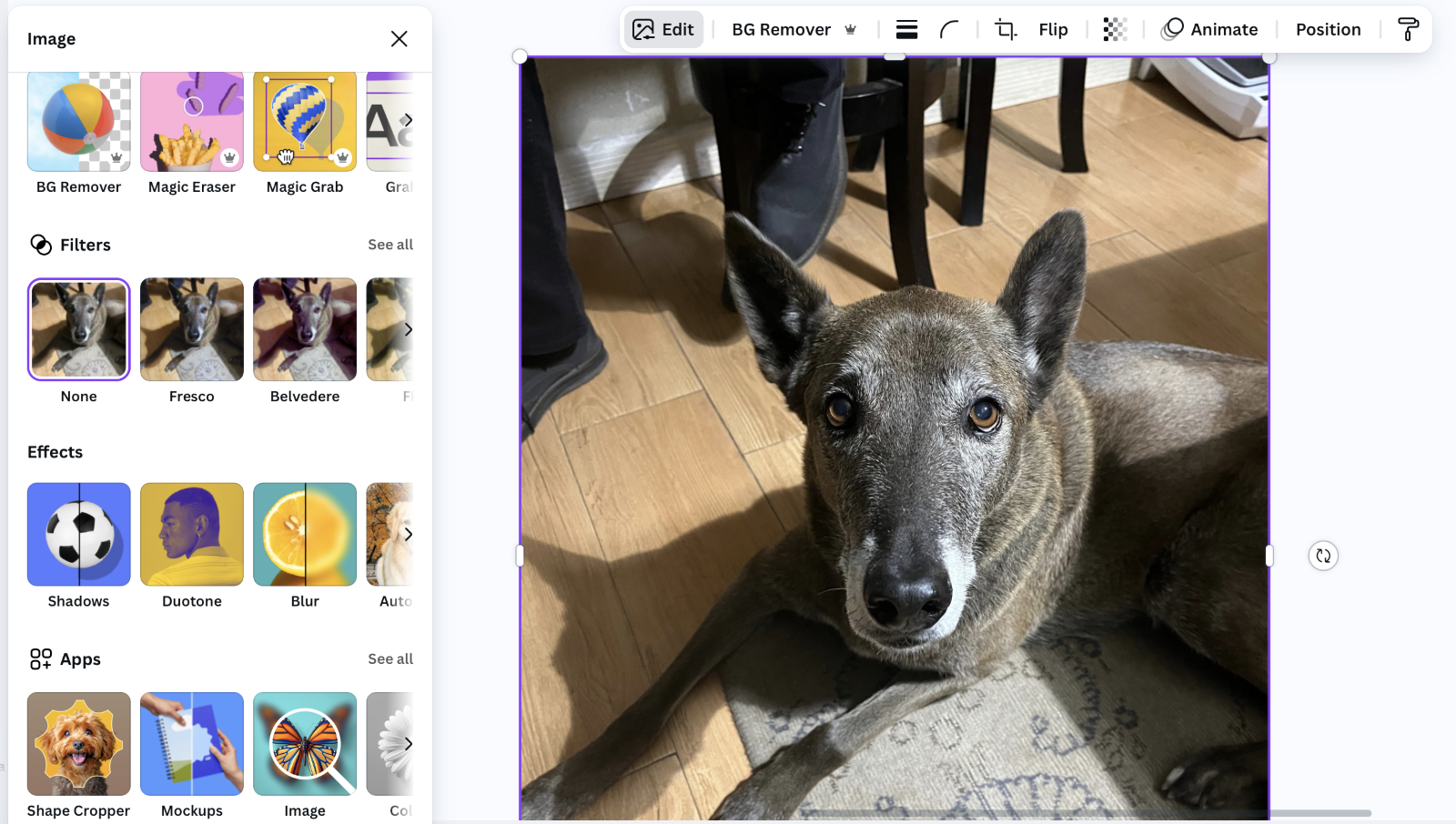
For example, Canva has the Magic Eraser, which lets users select an object or subject in an image and remove it. Moreover, the Magic Grab allows users to move a certain object or subject to any place in the image. Then, Canva also offers several filters to change the appearance of an image, and other effects such as adding shadows, applying duotones, and more. Finally, there are also "apps" that can make images have a special appearance, like pixels, bad TV, trippy, or sliced.

0CodeKit, on the other hand, has two features that use OCR technology to extract text or objects from an image and return a list of found text or objects. Furthermore, with the help of AI, users can also generate images based on a customized prompt. Moreover, users can convert several formats into images, such as PDFs and HTML. But it can also be the other way round, users can convert images into other formats like PNG, JPG, and WEBP. Finally, we also have an EXIF feature that facilitates the extraction of the photo details.